Productive
Dart’s syntax is clear and concise, its tooling simple yet powerful. Sound typing helps you to identify subtle errors early. Dart has battle-hardened core libraries and an ecosystem of thousands of packages.
Feel & Decide after a Free Demo Class in Chennai with our Real Time Flutter Dart Experts.
Call us for Chennai Center: +91-7550166012 and Become a Flutter Dart Developer.
Developers at Google and elsewhere use Dart to create high-quality, mission-critical apps for iOS, Android, and the web. With features aimed at client-side development, Dart is a great fit for both mobile and web apps.

Dart’s syntax is clear and concise, its tooling simple yet powerful. Sound typing helps you to identify subtle errors early. Dart has battle-hardened core libraries and an ecosystem of thousands of packages.




Flutter has the tools and libraries to help you easily bring your ideas to life on iOS and Android. If you don't have any mobile development experience, Flutter is an easy and fast way to build beautiful mobile apps. If you are an experienced iOS or Android developer, you can use Flutter for your views and leverage much of your existing Java/Kotlin/ObjC/Swift investment.
Get started
Build UIs
Use device and SDK APIs
Development and tools
We have created this training program by keeping all young & aspiring developers in mind. Those who want to show their creativity in developing apps. So, we have included all the basic to complex topics in this training program.
Basic Concepts: You will kick start your course by learning all the core concepts of Flutter.
Building Layouts: In this course, you will be learning how to build layouts using the layout mechanism of Flutter.
Adding Interactivity: Learn, how to extend a simple layout to complex layout. Also, learn the icon trappable design layout as well. Find out how to manage the widget state.
Animations in Flutter: Learn how to apply animations in Flutter. Animations such as controllers, curves, listeners, builders, Anima-table, etc. Also, walk through tween animations by using different API of Animation.
Internationalize Flutter Apps: learning how to internationalize Flutter application is useful. Mainly through classes & widgets.
Platform Integration: Learn how to write platform-specific coding. You’ll also learn how to separate platform specific code from UI code.
Debugging: Learn about the dart analyzer, dart observatory and debug mode assertions. Debugging application layers, visual debugging and debugging animation covered in this course. Learn other advanced topics like performance testing, deployment, widget index, Using OEM debuggers etc.
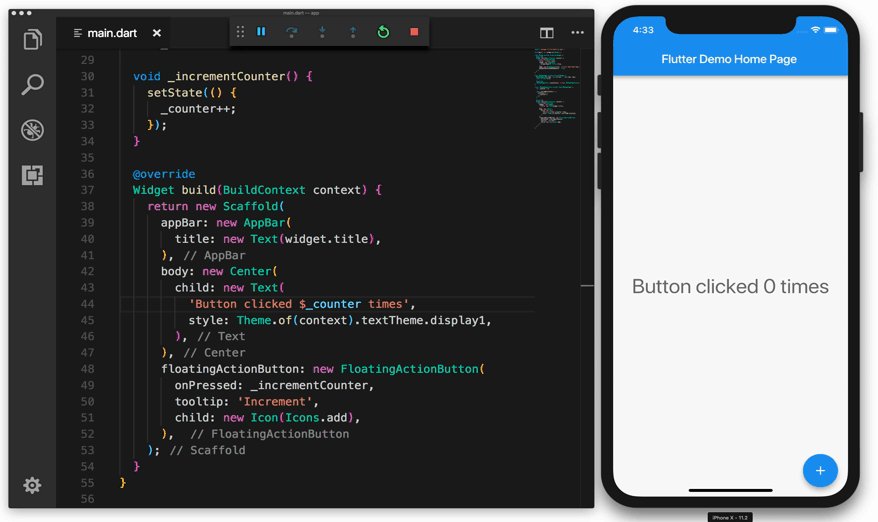
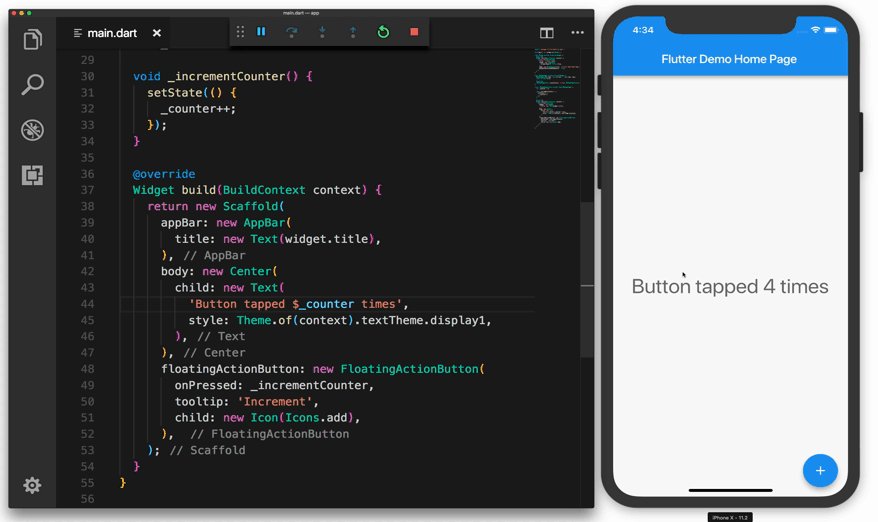
Flutter's hot reload helps you quickly and easily experiment, build UIs, add features, and fix bugs faster. Experience sub-second reload times, without losing state, on emulators, simulators, and hardware for iOS and Android.
Work with Google instructors step-by-step to build an app in one codebase that compiles down to native ARM code and has high performance on both iOS and Android. Learn how to develop fast by making use of Flutter's reactive framework, stateful Hot Reload, and integrated tooling. Customize your app with rich, composable widgets, built-in animations, and a layered, extensible architecture.

For the past 18 years, Muthu kumar & Rahul has found nothing more fun than turning creative ideas into software. Before even owning a computer in middle school, Muthu kumar & Rahul would copy down, by hand, video games written in BASIC into his daily journal because the code looked cool. In high school, he started teaching himself programming, becoming an obsessed "programming book enthusiast"
Muthu kumar & Rahul has worked as technical lead on various projects for global brands such as Adidas, Reebok and Louis Vuitton. Since serving as Director of Mobile for a now Trip Advisor acquired company, he has co-found various startups. Since 2016, he has held various positions as CTO, including the Techstars accelerator.
Flexible Timings / Weekend classes Available.
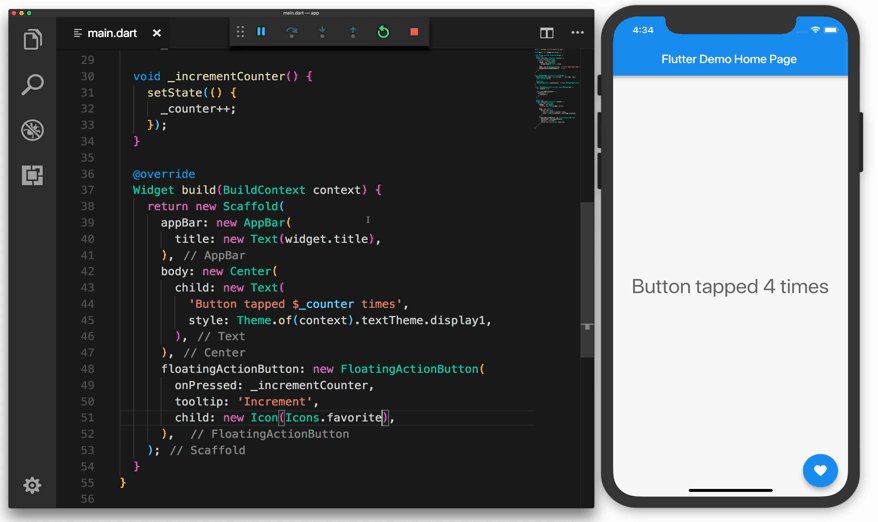
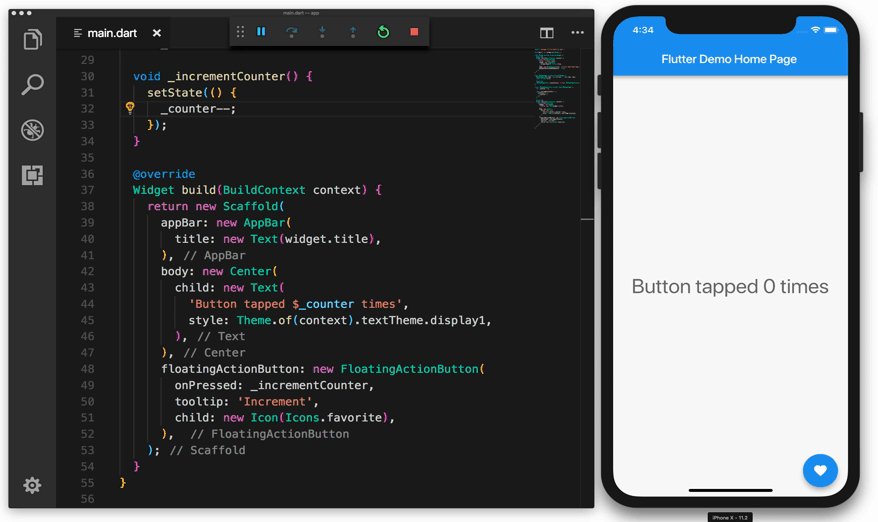
Talk to the Trainer @ +91 7550166012Easily compose your UI with Flutter's modern reactive framework and rich set of platform, layout, and foundation widgets. Solve your tough UI challenges with powerful and flexible APIs for 2D, animation, gestures, effects, and more.
class CounterState extends State<Counter> {
int counter = 0;
void increment() {
// Tells the Flutter framework that state has changed,
// so the framework can run build() and update the display.
setState(() {
counter++;
});
}
Widget build(BuildContext context) {
// This method is rerun every time setState is called.
// The Flutter framework has been optimized to make rerunning
// build methods fast, so that you can just rebuild anything that
// needs updating rather than having to individually change
// instances of widgets.
return Row(
children: <Widget>[
RaisedButton(
onPressed: increment,
child: Text('Increment'),
),
Text('Count: $counter'),
],
);
}
}Make your app come to life with platform APIs, 3rd party SDKs, and native code. Flutter lets you reuse your existing Java, Swift, and ObjC code, and access native features and SDKs on iOS and Android.
Accessing platform features is easy. Here is a snippet from our interop example:
Future<Null> getBatteryLevel() async {
var batteryLevel = 'unknown';
try {
int result = await methodChannel.invokeMethod('getBatteryLevel');
batteryLevel = 'Battery level: $result%';
} on PlatformException {
batteryLevel = 'Failed to get battery level.';
}
setState(() {
_batteryLevel = batteryLevel;
});
}End-to-end training & support for your organisation




We will arrange for a counselling session with you first to understand your requirements and based on it, we will allot any one of our trainer who are industry experts and has real time working experience in this field.
Yes. We will arrange a back up session for you if you miss any one of the classes. But we request you to be regular for the classes as we have limited training sessions for a course.
Yes, you need to have a laptop to attend our classroom training sessions. We will provide you the software details that are required for the course.
Yes. Our tech team will assist you on the software installation process that is required for the course program and we will guide or offer technical support if in case you face any issues during the course period.
You can call us or walk in to our office to provide you more details on it.
Yes. we Provide certificate after completion of the course that will add more value to your profile for anyone who plans to attend job interviews.
Yes. we offer good discounts for professionals or students who join as batches. Please call us for more details on the current offers that is going on.
Yes, we offer corporate training at the best price ensuring that there is no compromise in the quality. Call us for if you need support there.
Flutter and Dart training course in Green’s technologies is designed to provide essential skills and experience with developing applications on Flutter and Dart mobile platform. At the end of the session we can Build and deploy our own Flutter and Dart applications. Thanks to the entire team of Green’s Technologies for helping me complete my certification .And I am happy to share that I am an Flutter and Dart developer in a reputed organization”.
Green’s Technologies – I was referred by my friend regarding the Flutter and Dart Development training program. The trainer- Mr. Muthu, is a dedicated and a thorough professional The training was comprehensive and good. All the Flutter and Dart networking capabilities including Java Sockets, Java XML, and JSON were covered with in time. He encouraged and motivated us to do hands-on efficiently .Thanks to the entire team for giving me good opportunity in training and in all aspects of this software. Also special thanks to my trainer for helping me to get certification and get placed in an organization of good repute! Thanks !!
An Amazing place to learn and upgrade yourselves in Flutter and Dart Development. Trainers are always Approachable and helping. I got placed in the first attempt along with certification. They taught me Java concepts so well that I understood each and every topic in a crystal clear manner. They are flexible and ready to help you with all the course aspects such as soft skill and personality development. I completed the course, I had a good experience and gained knowledge adequately about the programming fundamentals too, I thank the faculty members .I feel blessed for choosing the right institute and I Thank trainers from the bottom of my heart.
No:11,
First Street,
Padmanabha Nagar,
Adyar,
Chennai-600 020.
Plot No.19,
Balamurugan Garden,
OMR Road,Kancheepuram District,
Okkiam, Thoraipakkam,
Jain college bus stop,
No.1, Apparao Colony,
Tambaram,
Sanatorium,
Near HP Petrol Bunk,
Chennai-600 020.
149, 1C/1D,
1st Floor,
Opp to DLF IT Park,
Ramapuram,
Chennai-600 020.
1st Floor, No. 19 &20,
American Advent Christian Layout,
Sholinganallur to Medavakkam Main
Road, Perumbakkam,
Chennai-600 020.
No. 05,
Bakthavachalam Street,
West Tambaram,
Chennai - 600045.
51-A, 2nd floor,
Velachery Road,
Dhadeswaram Nagar,
Velachery,
Chennai 600042.
Job Title: Test Post
Role: Test
Apply Link: Apply Now
Date Posted: 2023-07-24
Job Title: React native freshers
Role: Developer
Apply Link: Apply Now
Date Posted: 2023-07-26
Job Title: PHP OPENINGS
Role: PHP
Apply Link: Apply Now
Date Posted: 2023-08-13
Job Title:
Role:
Apply Link: Apply Now
Date Posted:
Job Title:
Role:
Apply Link: Apply Now
Date Posted:
Job Title: test
Role: test
Apply Link: Apply Now
Date Posted: 2023-08-15
Job Title: test
Role: test
Apply Link: Apply Now
Date Posted: 2023-08-16
Canny Digital solutions
1st floor, Plot No. 26,
4th Main Road, SIPCOT IT Park,
Siruseri,
Chennai, Tamil Nadu - 603 103
HR Name: Sharu
Coredate
Coredate_Continue
1)What is Automation Testing and benefits?
============================================
*Test Automation is a process that makes use of automation testing tools to execute pre-scripted tests on applications, then compares the test results to the expected behavior and reports it to the testers.
Benefits:
---------
*It execute tasks automatically
* increase effectiveness
*efficiency
*coverage of the software testing.
2)Why should Selenium be selected as a test tool?
==================================================
*Selenium is an open source automation testing tool which is used to test web applications.
*Selenium testing tool is also consists of different set of tools in it like Selenium WebDriver, Selenium RC, Selenium IDE which has different features.
3)What is Selenium? What are the different Selenium components?
================================================================
*Selenium is a portable software testing framework for web application.
*Selenium provides a playback tool for authoring tests without need to learn a test scripting languages.
Different selenium components:
------------------------------
*Selenium IDE
*Selenium RC
*Selenium Webdriver
*Grid
4)What is the difference between Selenium RC, and WebDriver?
=============================================================
Selenium RC:
-----------
*It is less object-oriented API,this API supports a particular browser.
Selenium WebDriver:
------------------
*whereas Selenium WebDriver is purely object-oriented API.This is an API which is not bound to a specific browser i.e. supported by almost every browser.
5)What is the latest version of selenium jar file and how you will configure selenium jar file with eclipse?
=============================================================================================================
Latest version:
---------------
*3.14.159
Configure jar file:
--------------------
*We have to give add to build path for configuration.
6)Can Google Chrome will be supported by Selenium IDE?
=======================================================
*No,Google Chrome will not be supported by Selenium IDE.
7)What are the different browsers supported by selenium?
==========================================================
*Firefox browser
*Chrome browser
*IE
*safari browser
*Opera browser
8)What is the Classname,driver name for the below browsers?
===========================================================
Browser Class
------- ------
1.Firefox browser-->FireFoxDriver
2.Chrome browser -->ChromeDriver
3.IE -->InternetExplorerDriver
4.safari browser -->SafariDriver
5.Opera browser -->OperaDriver
9)What is the WebDriver ? Whether WebDriver is class or interface?
===================================================================
*Webdriver is a web automation framework that allows you to execute your tests againts different browser,not just firefox.
*Webdriver also enables you to use a programming languages in creating your test script.
*Webdriver is a interface.
10)What is the method name to launch the url?
=============================================
*get()- used to lanuch the url.
11)What are the Method names to get the title and current URL?
===============================================================
*getTitle()- used to get the title of the webpage.
*getCurrentUrl()-used to get the current url of the webpage.
12)What is the difference between close() and quit()?
======================================================
close():
--------
*It will close the current window only.
quit():
-------
*It will close all opening window and browser.
13)What are the methods available in webdriver?
================================================
*close();
*findElement();
*findElements();
*get();
*getTitle();
*getCurrentUrl();
*manage();
*quit();
*switchTo();
14)What is the use of WebDriver?
==================================
*It is mainly used for providing the connection between the browser and local system.
*It act as a bridge.
15)What are the locator available in selenium?
===============================================
*id
*classname
*name
*Xpath
*CSS selector
*link Text
*partially Link Text
*tagname
16)Which locator is fastest in selenium?
=======================================
*id is the fastest locator in selenium.
17)How will you find the locators in selenium? write a code for it?
===================================================================
*We can find the locator by using findElement(),findElements() methods.
Code
-----
driverrefname.findElement(By.locator("values");
18)Explain about findElement & findElements?
=============================================
*Both are used to find the webelement from the webpage.
*findElement find one webelement.
*findElements find the list of web element.
19)Difference between findElement and FindElements?
===================================================
findElement
------------
*It find only one webElement.
*If no element is found it throws no such element exception.
findElements
-------------
*It finds a list of webElement.
*findElements will return an empty array when no elements found
20)What is the return type of findElement and findElements?
===========================================================
*findElement - WebElement
*findElements - List
21)In which class all the locator methods are available?
=========================================================
*In By class all the locator methods are available.
22)What is method to insert a value in textbox?
=================================================
*sendKeys() method is used to insert a value in textbox.
23)Write a code for inserting value in textbox?
================================================
*WebElementRefname.sendKeys("values");
24)Whether in finding the locator index will start from 0 or 1?
=================================================================
*For selecting first locator we pass 1 in the index.
25)How will you click a button in webpages?
============================================
*By using click() method we can click a button in webpage.
26)Whether WebElement is a interface or class?
===============================================
*WebElement is a interface.
27)What is mean by System.setProperty?
========================================
*System is a class.
*.setProperty is a method in this we have to pass key and value.
*It is used to set the class and path location of driver.
1)What is java?
================
*Java is a simple programing language.
*Writing, compilation and debugging a program is very easy in java.
*It helps to create reusable code.
2)Why are we go for java?
==========================
*It is a platform independent and open soruce.
*It runs multiple application at a time.
3)What are the main features of java?
=====================================
*Java has more features,
1. Platform independent
2. Open source
3. Multithreading
4. More secure
5. Portable
4)What is platform independent?
================================
*During the compilation the java program converts into byte code.
*Using byte code we can run the application to any platform such as windows, mac, linux, etc..
5)What is mean by Open Source?
===============================
*A program in which source code is available to the general public for use and/or modification from its original design at free of cost is called open source.
6)What are types of tools are used to execute java?
===================================================
*Notepad
*Net bean
*Eclipse
*J Developer(oracle)
*RAD(IBM)
7)What are difference between JDK,JVM,JRE?
==========================================
JDK:
----
*Java Development Kit.
*If we want to run any applications in java we need JDK have to installed.
*JDK versions: 1.0 to 1.10.
JRE:
----
*Java Runtime Environment.
*It is a pre-defined class files (i.e.) library files.
JVM:
----
*Java Virtual Machine.
*It is mainly used to allocate the memory and compiling.
8)What is mean by oops?
=======================
*OOPS is Object Oriented Programing Structure.
*OOPS is a method of implementation in which programs are organized as collection of objects, class and methods.
9)What are the coding Standard used in java?
=============================================
*Pascal notation: Each and every word of the first letter should be in capital. Example:GreensTechnology
*Camel notation: First word should be small after every word of the first letter should be capital. Example:greensTechnology
10)What is mean by class,method,object?
=======================================
Class:
------
*Class is nothing but collection of methods or collection of objects.
Method:
-------
*Method is nothing but set of action to be performed.
Object:
-------
*Object is the run time memory allocation.
*Using object we call the any methods.
11)What is mean by Encapsulation?
=================================
*It is the structure of creating folders.
*It wraps the data and code acting on a data together in to a single unit.
*Example of encapsulation POJO class.
12)What are the datatypes used in java?
=======================================
*byte
*short
*int
*long
*float
*double
*boolean
*char
*String
13)What is byte size and range of int datatypes?
==================================================
*Size of byte is 1 byte (8 bit)
*Range formula =[-2^(n-1)] to [(2^(n-1))-1] for int n=32.
14)What is mean by Wrapper class?
=================================
*Classes of data types is called wrapper class.
*It is used to convert any data type into object.
*All classes and wrapper classes default value is Null.
15)What is the main use of Scanner class?
=========================================
*For getting the inputs from the user at the run time.
16)What are the methods available in Scanner Class?
====================================================
*nextByte();
*nextShort();
*nextInt();
*nextLong();
*nextFloat();
*nextDouble();
*next().charAt(0);
*next();
*nextLine();
*nextBoolean();
17)What is mean by inheritance?
===============================
*We can access one class property into another class using 'extend' keyword and reusuable purpose.
*It avoid memory wastage.
18)What are the ways to access the methods /data from another class?
=====================================================================
*We can access the another class methods either by creating object or use extends keyword.
19)What is mean by polymorphism?
================================
*Poly-many.
*Morphism-forms.
*Taking more than one forms is called polymorphism or one task completed by many ways.
20)What are the difference between method overloading and overriding?
=====================================================================
Method overloading(static binding/compile time polymorphism):
-------------------------------------------------------------
*Class-same
*Method-same
*Argument-differ based on datatype,order,number
Method overriding(dynamic binding/run time polymorphism):
----------------------------------------------------------
*Class name-differ(using extends)
*Method-same
*Argument-same
1) What is Dart?
Dart is an open source language developed in Google with the aim of allowing developers to use an object-oriented language with static type analysis. Since the first stable release in 2011, Dart has changed quite a bit, both in the language itself and in its primary goals. With version 2.0, Dart's type system went from optional to static, and since its arrival, Flutter (we'll explain later) has become the main target of the language.
2) What are the Data Types in Dart?
3) What is List and Map in Flutter?
List, Map are the four types of collection in Dart programming language. List is iterable while Maps are not. Iterable collections can be changed i.e. their items can be modified, add, remove, can be accessed sequentially. The map doesn't extend iterable.
Lists are the most popular elements of every web or mobile application. They are made up of multiple rows of items, which include text, buttons, toggles, icons, thumbnails, and many more. We can use it for displaying various information such as menus, tabs, or to break the monotony of pure text files.
A map, also known commonly as a dictionary or hash, is an unordered collection of key-value pairs. Maps pair a key with a value for easy, fast retrieval. Like lists and sets, maps can be declared with a constructor or literal syntax. Sets and maps have the same syntax for their literal implementation.
4) What is Flutter? Why we use dart here?
Flutter is a great choice for cross-platform mobile app development when you need your app to be fast, beautiful, and perform well. Additionally, if you need to reach a global audience, Flutter is the best option as it supports internationalization.
Flutter is a cross-platform software development kit (SDK) for mobile app development that was created by Google. Flutter uses Dart programming language and it is used to create apps for Android and iOS devices. Because it is cross-platform, a single code base can be used to create apps with a native look and feel on both Android and iOS devices.
The first version of Flutter was known as "Sky" and ran on the Android operating system. Initial Release Alpha (0.0.6) /May 12, 2017.
Flutter code can run on desktop, mobile, and web platforms. So, you don't need to hire developers for each platform. You need to write the code only once in Flutter and you can rest assured that the app will work across the other platforms. So, Flutter is cheap.
5) Name some editor for flutter development.
6) What are the types of widgets in flutter?
Stateless and Statefull widgets.
7) Why is the build() method on State and not Statefull Widget?
Putting a Widget build(BuildContext context) method on State rather than putting a Widget build(BuildContext context, State state) method on
StatefulWidget gives developers more flexibility when subclassing StatefulWidget.
8) Difference between runApp() and main().
The main() function is responsible for starting the program. Without the main() function, we cannot write any program on Flutter.
The runApp() function is responsible for returning the widgets that are attached to the screen as a root of the widget tree and will be rendered on the screen.
9) Say about Stateless and Statefull widget.
The widgets whose state cannot be altered once they are built are called stateless widgets. These widgets are immutable once they are built i.e any amount of change in the variables, icons, buttons, or retrieving data cannot change the state of the app. Stateless widget overrides the build() method and returns a widget. The state of a stateless widget is not meant to change. A stateless widget is supposed to manage states/situations that don’t get affected by a user’s input.
A Stateful Widget has states in it. To understand a Stateful Widget you need to have a clear understanding of widgets and state management. “an imperative changing of the user interface” and, a widget is “an immutable description of the part of user interface”. The widgets whose state can be altered once they are built are called stateful Widgets.
These states are mutable and can be changed multiple times in their lifetime. This simply means the state of an app can change multiple times with different sets of variables, inputs, data.
Stateful widget overrides the createState() and returns a State.
10) Why does the first flutter app build take so long?
When building a Flutter app for the first time, a device-specific APK or IPA file is built. Hence, Gradle and XCode are used to build the files, taking time. The next time the app is restarted or hot-reloaded, Flutter essentially patches the changes on top of the existing app giving a blazing fast refresh.
Note: The changes made with hot reload or restart ARE NOT SAVED on the device APK or IPA file. To ensure your app has all your changes on-device, consider stopping and running the app again.
11) Say some details about MaterialApp and Scaffold
MaterialApp is a widget that introduces the Navigator and Theme widgets required to create a material design app. Scaffold Widget is a MaterialApp component that provides numerous fundamental features such as AppBar, BottomNavigationBar, Drawer, FloatingActionButton, etc.
12) What are the limitation of flutter?
13) Explain packages and plugins in flutter
Flutter plugins are thin Dart wrappers on top of native (Java, Kotlin, ObjC, Swift) mobile APIs and services. For instance, if you wanted to access a sensor on the phone, the only way is to write a plugin (or use one that’s already there).
The API of the plugin is written in Dart. The implementation of the plugin is written in either Java/Kotlin (for Android support), in ObjC/Swift (for iOS support), or both (for cross-platform support). Plugins today are not trivial to test end-to-end.
Plugins are also (special) Dart packages. They get published to Pub and you interact with them via their Dart interface. The main difference between the
two is that with a pure Dart package you don’t need to write any native code and testing is a breeze.
14) In flutter, property and widget word’s letter must be?
Property: small letter
Widget: capital letter
15) Why we use Setstate?
setState() allows you to change state in a React class component. To change the state of a function component, you use the useState() hook. Learn more about it here. setState() enqueues change to the component state and tell React that this component and its children need to be re-rendered with the updated state.
16) What is layout and widget?
The Layout Widget is a responsive container that allows you to separate a responsive container into sections. Layouts can be placed inside the responsive containers of other layouts to create more even sections.
17) In what technology is flutter build?
Flutter is built with C, C++, Dart, and Skia (a 2D rendering engine).
18) How to remove the debug label?
In the top right corner there is a DEBUG banner. To remove this you can use debugShowCheckedModeBanner property of MaterialApp() widget.
debugShowCheckedModeBanner: false
19) Why the Android and iOS folder in the flutter project?
Android folder and ios folder are the folders exist to actually build an app on those respective platforms with the Dart files running on them. They also help you add permissions and platform-specific functionality to your project.
20) Some function given in stateless widget, does it work?
No, the state of a stateless widget is not meant to change. A stateless widget is supposed to manage states/situations that don’t get affected by a user’s input.
21) I want to move one page to another and return to first page, what are the possibilities, answer with code
onPressed: () {
Navigator.push( context,
MaterialPageRoute(builder: (context) => const SecondRoute()),
);
}
onPressed: () {
Navigator.pop(context);
}
22) What is Material and Cupertino Widget?
Material widgets implements the Material design language for iOS, Android, web, and desktop. Cupertino widgets implements the current iOS design language based on Apple's Human Interface Guidelines.
23) Explain pubspec.yaml file? Expand yaml.
The pubspec file specifies dependencies that the project requires, such as particular packages (and their versions), fonts, or image files. It also specifies other requirements, such as dependencies on developer packages (like testing or mocking packages), or particular constraints on the version of the Flutter SDK.
YAML stands for yet another markup language
24) Why we use the SafeArea Widget?
SafeArea class Null safety. A widget that insets its child by sufficient padding to avoid intrusions by the operating system. For example, this will indent the child by enough to avoid the status bar at the top of the screen.
25) What are the advantages in flutter?
Sqflite class - 1
sqflite class - 2
sqflite class - 3
Api Integration Post method
Api Integration part 1
Api Integration part 2
Api Integration part 3
Api Integration part 4
Bottom Navigation Bar
Flutter Mac installation part 1
Flutter Mac installation part 2
FireBase and google signin in flutter
Geo locator
Http Post Method
Text field Sesson1
Text Field sesson 2
Text Form fieldValidation class
Flutter Training in T. Nagar, Flutter Training in Anna Nagar, Flutter Training in Nungambakam, Flutter Training in Adyar, Flutter Training in Velachery, Flutter Training in Aminjikarai, Flutter Training in Porur, Flutter Training in Mylapore, Flutter Training in Kodambakam, Flutter Training in Vadapalani, Flutter Training in Poonamallee, Flutter Training in Guindy, Flutter Training in Avadi, Flutter Training in Chennai, Flutter Training in Arumbakkam, Flutter Training in Madipakkam, Flutter Training in Thiruvanmiyur, Flutter Training in Kilpauk, Flutter Training in Villivakkam, Flutter Training in West Mambalam, Flutter Training in Teynampet, Flutter Training in Triplicane, Flutter Training in Ashok Nagar, Flutter Training in Ambattur, Flutter Training in Gopalapuram, Flutter Training in Anna Salai, Flutter Training in Egmore, Flutter Training in Kolathur, Flutter Training in Royapettah, Flutter Training in Saligramam, Flutter Training in Chromepet, Flutter Training in Adambakkam, Flutter Training in Thiruvotriyur, Flutter Training in Perambur, Flutter Training in Old Washermenpet, Flutter Training in Tambaram H.O., Flutter Training in Anna Nagar East, Flutter Training in Redhills, Flutter Training in Saidapet, Flutter Training in Pallavaram, Flutter Training in Sowcarpet, Flutter Training in R.A. Puram, Flutter Training in St. Thomas Mount, Flutter Training in Valasaravakkam, Flutter Training in Virugambakkam, Flutter Training in Tambaram West,Flutter Training in Korrukupet, Flutter Training in Choolaimedu, Flutter Training in Ekkaduthangal, Flutter Training in Saidapet West, Flutter Training in Alwarpet, Flutter Training in Choolai, Flutter Training in Purasawalkam, Flutter Training in Greams Road, Flutter Training in Flowers Road, Flutter Training in Maduravoyal, Flutter Training in Mogappair, Flutter Training in Mandaveli, Flutter Training in Keelkattalai, Flutter Training in Besant Nagar, Flutter Training in Anna Nagar West, Flutter Training in Mount Road , Flutter Training in Pallikaranai, Flutter Training in Perungalathur, Flutter Training in Broadway, Flutter Training in Palavakkam, Flutter Training in Perungudi, Flutter Training in K.K. Nagar, Flutter Training in Chennai, Flutter Training in Mogappair West, Flutter Training in Tondiarpet, Flutter Training in C.I.T. Nagar, Flutter Training in Palavayal, Flutter Training in Vepery, Flutter Training in Thousand Lights, Flutter Training in Chennai City, Flutter Training in Nanganallur, Flutter Training in Selaiyur, Flutter Training in Kotturpuram, Flutter Training in Ayanavaram, Flutter Training in S.R. Nagar, Flutter Training in Chetpet, Flutter Training in Alwarthirunagar, Flutter Training in Nandanam, Flutter Training in Mogappair East, Flutter Training in Parrys, Flutter Training in Thiruninravur, Flutter Training in Padi, Flutter Training in Puzhal, Flutter Training in Manali, Flutter Training in Korattur, Flutter Training in Tambaram East, Flutter Training in Neelankarai, Flutter Training in Vandalur, Flutter Training in Jawahar Nagar